BioRage
Member
Hello, I'm not the greatest at coding, so I'm seeking some help please;
If your familiar with Online Status Indicator
What I'm trying to do is simply change the background for .UserOnline to have a green background, and .UserOffline to have a red background.
This is the current code.. I was thinking maybe it would be (below) however it didn't work to well
For Both offline + online, but I'll do offline for an example
Is there something I'm missing?
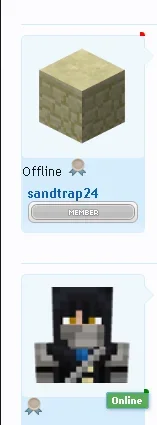
This is what I'm trying to end up with:


Thanks,
If your familiar with Online Status Indicator
What I'm trying to do is simply change the background for .UserOnline to have a green background, and .UserOffline to have a red background.
This is the current code.. I was thinking maybe it would be (below) however it didn't work to well
Code:
.UserOnline, .UserOffline, .UserOnlineInvisible
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: @primaryLight url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid @primaryLight;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOnline span, .UserOffline span, .UserOnlineInvisible span
{
background-color: @primaryLight;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}For Both offline + online, but I'll do offline for an example
Code:
.UserOffline
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: @red url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid @primaryLight;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.UserOffline span
{
background-color: @red;
border-top-right-radius: 3px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
}Is there something I'm missing?
This is what I'm trying to end up with:

Thanks,