Soft Responsive [Deleted]
- Thread starter Arty
- Start date
Sheldon
Well-known member
Since I heard Stew raving about the style, I'm starting to take a look at this one for a possible project I'm working on.
Good work Arty!
You will not be disappointed. I promise.
TimeWizardCosmo
Well-known member
How can I round these corners at the top and bottom?
http://thevoxelforum.com/
http://thevoxelforum.com/
TimeWizardCosmo
Well-known member
Arty
Well-known member
Bottom borders: apply that change I posted above to remove image, add border radius to #headerMover:
Top borders are very tricky because dark background is covering white background, not other way around. It can be done by adding 2 absolutely positioned boxes to each top corner: one with dark background, one with white background covering it and border radius for corner. Add this to extra.CSS:
Code:
#headerMover { border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; }
Code:
#navigation { position: relative; }
#navigation:before, #navigation:after, #navigation nav:before, #navigation nav:after
{
display: block;
content: '';
position: absolute;
top: -10px;
left: -15px;
width: 5px;
height: 5px;
background: #53777A url('@imagePath/xenforo/layout/pattern.png');
}
#navigation nav:before, #navigation nav:after
{
left: auto;
right: -15px;
}
#navigation:after
{
border-top-left-radius: 5px;
background-color: @pageBackground;
}
#navigation nav:after
{
border-top-right-radius: 5px;
background-color: @pageBackground;
}
@media only screen and (max-width: 1060px), only screen and (max-device-width: 1060px)
{
#navigation:before, #navigation:after, #navigation nav:before, #navigation nav:after { display: none; }
}TimeWizardCosmo
Well-known member
<genius stuff>
You're awesome, thank you so much that worked perfectly!
TimeWizardCosmo
Well-known member
It even stops being rounded when it meets the edge of the screen!
Sheldon
Well-known member
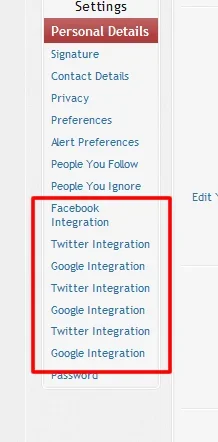
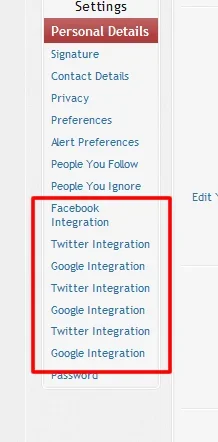
Arty... I found a bug with this style. I thought it was an add-on, but I am almost positive it isn't. I had turned off all my add-ons, it still showed. I was unsure, so I checked your forum as well:

I turned off all my social stuff, and it was still there. Maybe we both have the same add-ons, but not sure.
Not sure why it doesn't go away turning off the Social add-on. Its only one with Google and Twitter both...

I turned off all my social stuff, and it was still there. Maybe we both have the same add-ons, but not sure.
Not sure why it doesn't go away turning off the Social add-on. Its only one with Google and Twitter both...
Shelley
Well-known member
Since I heard Stew raving about the style, I'm starting to take a look at this one for a possible project I'm working on.
Good work Arty!
You won't regret it Arny. I made the comment this is possibly the best style submitted on xenforo and I still stand by that. I almost purchased it only reason why i didn't it would look odd a graphics forum using another persons style. I'd recommended this style to anyone.
Sheldon
Well-known member
Anyone using this with XenPorta?
Looks fine on full screen...
Once going smaller, the portal blocks on front page, the "portal" so to speak, leave.
3rd AnGle
Well-known member
heh stewart you got any live site with Xenporta?Looks fine on full screen...
Once going smaller, the portal blocks on front page, the "portal" so to speak, leave.
Arty
Well-known member
You have good timing for this question because I'm testing it right now. Looks like it requires minor changes, which I'll make available as child style.Anyone using this with XenPorta?
Sheldon
Well-known member
heh stewart you got any live site with Xenporta?
No, no live site. Sorry.
Arty
Well-known member
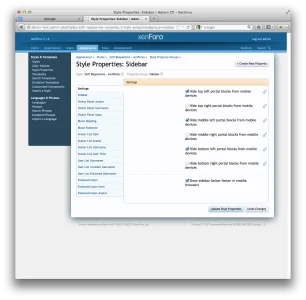
Responsive layout for popular "xenPorta" portal is available on style download page. Zip file contains style XML file. Install it as child style of "Soft Responsive" style.
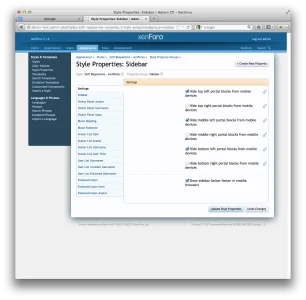
Style contains modified template files that work with responsive layout and includes options to hide specific blocks from mobile devices. You can find those options in admin control panel in Appearance -> Styles -> Style Components -> Sidebar.

Style contains modified template files that work with responsive layout and includes options to hide specific blocks from mobile devices. You can find those options in admin control panel in Appearance -> Styles -> Style Components -> Sidebar.