Yeah, I guess I thought the "node options" would support multiple styles, but it appears it doesn't. The official documentation doesn't really describe much other than it is part of UI.X, and it lists the colors that can be used on the nodes.
I mean, how would you set it to color the node title as well as the "last message" block underneath it? Would that be through a style property?

If I understand correctly you want to do different node colors? If that is correct, then for each node you would go to the Node Options, find the class to append to node info. Then set the value to something like: isMetro metro-orange
That should turn it orange. Then you can go to the next node, and do something like: isMetro metro-cyan
If thats not correct let me know.
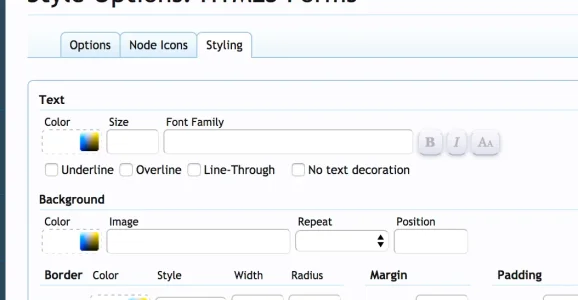
Same thing for image though. You can do: isMetro metro-image
Then, go the next tab over to Styling tab. And you can set your image there. Just realized thats not in documentation, adding now!

I've bought the style yesterday and do not understand how to set the colors.
I've found where to put the isMetro, but do not understand where to put the metro-image nor the colors.
I also do not understand where to set the image on top of the forum. Not the logo but the image behind 'Welcome to Material'.
Thanks in advance!
Hopefully the above works but let me know if you need clarification!