Steve F
Well-known member
Qwk86gn submitted a new resource:
Add Avatar to Visitor Tab (version 1.0) - Adds a users avatar to the account visitors tab.
Read more about this resource...
Add Avatar to Visitor Tab (version 1.0) - Adds a users avatar to the account visitors tab.
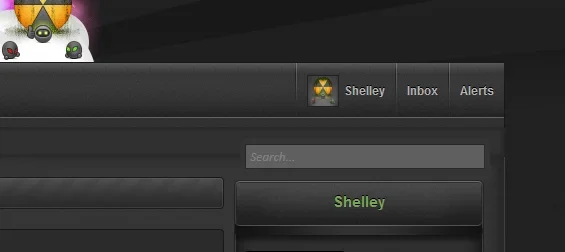
Here is a simple template mod that adds a users avatar to the visitor tab by their name.
In template navigation_visitor_tab
Find:
Code:<a href="{xen:link account}" class="navLink accountPopup" rel="Menu"><strong>{$visitor.username}</strong></a>
Replace with:
Code:<a href="{xen:link account}" class="navLink accountPopup" rel="Menu"><img src="{xen:helper avatar, $visitor, s}" class="miniMe" alt="" /><strong>{$visitor.username}</strong></a>
Add this to the...
Read more about this resource...