Russ
Well-known member
- Affected version
- 2.3 Beta 6
In 2.2 we could use this and it would work:
Now it doesn't appear to work if a style uses RGB colors (I'm updating to HSL but I can see this being an issue when styles are imported)
Easiest way to replicate the issue:
Style properties -> Footer -> Set background color to:
Then add this to extra.less:
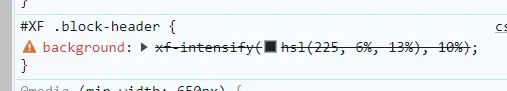
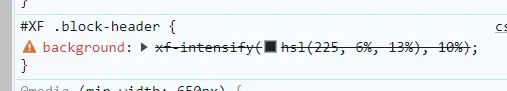
It renders like this:

Hex color codes work fine, just seems to be rgb that I can tell.
Code:
color: xf-intensify(@xf-xbCustomFooterCSS--color, 20%);Now it doesn't appear to work if a style uses RGB colors (I'm updating to HSL but I can see this being an issue when styles are imported)
Easiest way to replicate the issue:
Style properties -> Footer -> Set background color to:
Code:
rgb(31, 32, 35)Then add this to extra.less:
Code:
#XF .block-header
{
background: xf-intensify(@xf-publicFooter--background-color, 10%);
}It renders like this:

Hex color codes work fine, just seems to be rgb that I can tell.
Last edited: